C#でグラフを書く

私はプログラミングが本職でない理系の人は、計測器制御プログラムを作ってプログラミングを覚えよう!とお勧めしています。
計測器を制御するということはデータを取るということなので、リアルタイムでグラフを見たいという需要があるようです。
最近のC#はもちろんグラフを描画する機能も装備されているのでリアルタイムでグラフを見ることも可能です。
この記事ではC#で取得したデータをリアルタイムでグラフに表示する方法を紹介します。
C#のチャート機能を使う
Visual Studio C#にはデフォルトでチャート(グラフ)を書く機能が付いています。チャートの機能を付加するにはツールボックスのデータの中からchartを選んで追加します。
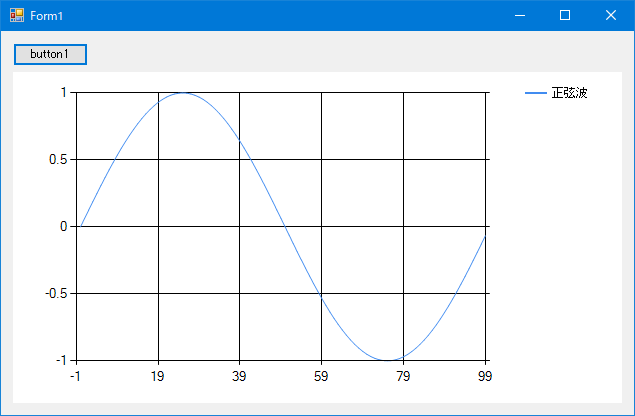
例えば、ボタン1を押したらチャートに制限はのグラフを書くコードは次のような感じです。
using System.Windows.Forms.DataVisualization.Charting;(先頭に追加)
private void button1_Click(object sender, EventArgs e)
{
chart1.ChartAreas.Clear();
chart1.Series.Clear();
ChartArea chartA = new ChartArea("data1");
chart1.ChartAreas.Add(chartA);
Series oresen1 = new Series();
oresen1.ChartType = SeriesChartType.Line;
oresen1.LegendText = "正弦波";
for(int i = 0; i < 100; i++)
{
int xdata = i;
double ydata = Math.Sin(i * 2 * 3.14 / 100);
oresen1.Points.AddXY(xdata, ydata);
}
chart1.Series.Add(oresen1);
}
ここで、次の2行はチャート(白い部分)と線の情報を初期化しています。
chart1.ChartAreas.Clear();
chart1.Series.Clear();
次にdata1というエリア(マス目?)を作ってchart1に貼り付けます
ChartArea chartA = new ChartArea("data1");
chart1.ChartAreas.Add(chartA);
次にoresen1という折れ線を定義します。
Series oresen1 = new Series();
oresen1.ChartType = SeriesChartType.Line;
oresen1.LegendText = "正弦波";
次に、この折れ線のデータを用意して代入します。ここでは正弦波を使いました。
for(int i = 0; i < 100; i++)
{
int xdata = i;
double ydata = Math.Sin(i * 2 * 3.14 / 100);
oresen1.Points.AddXY(xdata, ydata);
}
最後に折れ線をchart1に貼り付けます。
chart1.Series.Add(oresen1);
このコードをコンパイルして実行すると次のようなグラフが表示されます。

ここまでやると「結構簡単だな~」と印象を持つのですが、リアルタイムに描くとか、グラフの表示領域を設定してやるとか、細かい調整を加えるとなんだかんだと行数が増えてしまいます。
おまけですが、私が実験などで簡単にデータの傾向を見るときに使う方法を紹介します。
リッチテキストボックスでグラフを書く
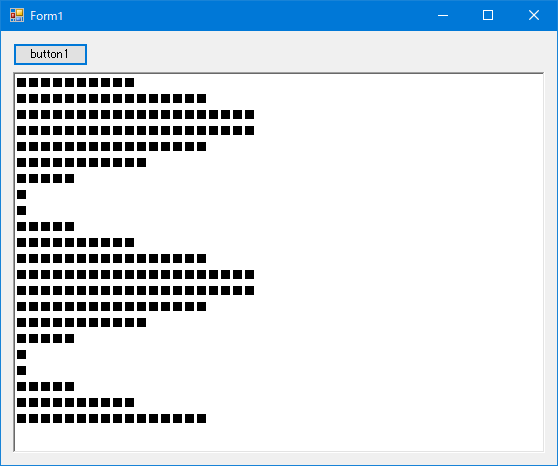
私がC#を使い始めたころは純正のチャート機能がなかったのでリッチテキストボックスでグラフを書かせていました。イメージとしては下のような感じです。

この方法の良いところは、いくつかありますが、次のような感じです。
- コードがわかりやすい
- リアルタイムで書いてもほとんど行が増えない
- 初期化とかいらない
もちろんだめなところもいくつかあります。
- 細かい数値は表現できない
- 数値がレンジ外になっても自動で追従しない
- かっこ悪い
説明する必要はないかもしれませんが、コードは下のようになります。
