C#入門 最簡単プログラム2 ifの使い方

私は仕事で電気製品の測定をしています。その際に計測器を制御するためにどうしてもプログラミングが必要になるときがあります。
他の記事にも書きましたが、そういった用途にはC#をお勧めしています。理由はいろいろありますが、詳細はその記事を読んで下さい。
計測器制御をするためにはC#を知り尽くす必要はありません。職業プログラマの方はプログラミング言語の深いところまで知っている必要があるのかもしれませんが、 計測器制御は最低限のことさえ知っていればできます。
ですので計測器制御をすることを目的にC#で必要なプログラムの書き方をまとめておくことにしました。この記事はC#入門の2回目です。
1回目はボタンを配置し、ボタンを押すとボタンの表示が変わるプログラムを作りました。
2回目は1回目のボタン配置に加えて、if文を使ってボタンを押すたびに表示が変わるように改良を加えます。このプログラムも超簡単です。
1 button1_Clickにif文を加える
デザイナー画面でボタンをダブルクリックするとエディタ中のボタンの動きを制御する部分にカーソルが移動します。ここに以下のようにコードを書きます。
private void button1_Click(object sender, EventArgs e)
{
if(button1.Text == "ON")
{
button1.Text = "OFF";
}
else
{
button1.Text = "ON";
}
}
ifの後ろの()の中には分岐の条件を書きます。ここではbutton1の表示(Text)が「ON」だったら「OFF」を表示する。それ以外の場合(else)は「ON」を表示するようにしています。これだけです。
初めての方が注意しなければいけないのはifの条件文の中に「button1.Text == “ON”」です。これは「button1.Textの値がONならば」という意味です。==は右辺と左辺が同じならばOK、違うならNGをあらわします。
逆に2行下の「button1.Text = “OFF”;」はbutton1の表示(Text)をOFFにするという意味です。=は右辺を左辺に代入することをあらわしています。
これは数学の=とはちょっとイメージが違うので気をつけてください。
2 実行
では開始ボタンで実行します。

できましたか。簡単ですよね。
まとめ
今回はif文の使い方を紹介しました。紹介した例はシンプルな単体のif文でしたが、if文の中にif文を入れた入れ子構造もできます。通常の使い方ではそちらの方が多いです。また、機会があれば別の記事で紹介します。
おまけ
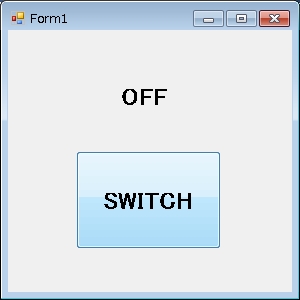
この記事で紹介したボタンはボタン自身の表示を変更していますが、一般的な使い方だととボタンの表示は変えず別の見やすいところに表示をします。たとえばLabelです。ツールボックスの中にLabelがあるのでそれをFormに配置してみてください。
コードの変更も簡単です。button1の部分をlabel1に書き換えるだけです。
private void button1_Click(object sender, EventArgs e)
{
if (label1.Text == "ON")
{
label1.Text = "OFF";
}
else
{
label1.Text = "ON";
}
}
うまく動作したでしょうか。

buttonとlabelのフォントはデザイナー表示に切り替えて、右下にあるプロパティのFont項目で変更できます。ボタンの文字はプロパティのText項目で変更できます。
